Qué es Gatsbyjs y primeros pasos
Gatsbyjs es un framework basado en el paradigma JAMstack para crear potenentes sitios y aplicaciones web amigables con SEO.

Qué es Gatsbyjs
Gatsbyjs es un framework para generar páginas y aplicaciones web basado en el paradigma JAMstack. Podéis revisar qué es JAMstack en el post anterior si aún no conocéis este stack.
El tipo de aplicaciones y sitios web que crea se conocen como híbridas porque comparten la potencia de las aplicaciones single page aplications (SPA) y a la vez que siguen siendo amigables con el SEO como las aplicaciones renderizadas en el servidor (SSR).
Básicamente, lo que hacen este tipo de aplicaciones es cargar primero la parte estática compuesta por un html pre-renderizado y optimizado para la carga en el navegador, y después, mientras que la página ya es accesible para el usuario, cargar el resto de la aplicación (el javascript y otros archivos necesarios para la funcionalidad) para convertirla en una SPA. De esta forma los robots que rastreen la web y los usuarios tendrán la misma información y disponibilidad.
Cómo está formado Gatsbyjs
Además de las propias soluciones de Gatsby para realizar la creación de las páginas estáticas, rutas, optimizaciones... también incorpora:
Webpack: para el empaquetado de los módulos de la aplicación, minimzado....
Reactjs: Como librería principal para el desarrollo de la aplicación basada en componentes
Graphql: Para gestionar el contenido de la aplicación y su propia construcción.
Plugins: Son una extensión de la funcionalidad de Gatsby que podemos utilizar en cualquier momento para personalizar aún mas el proceso de construcción.
Principalmente trabajaremos con Reactjs y Graphql para crear la mayoría de sitios web.
Primeros pasos para construir un sitio con Gatsbyjs.
Vamos a construir la primera aplicación. No va a ser nada del otro mundo. Vamos a crear lo mínimo para repasar las características a fin de comprender su estructura y su funcionamiento.
Antes de continuar tenemos que tener instalado Nodejs. Si no lo tienes instalado puedes acceder desde aquí a su página web para instalarlo.
Una vez instalado vamos a instalar gastby con la siguiente sentencia que lo instalará de forma global:
npm install -g gatsby-cli
Una vez instalado podemos revisar los comandos que nos ofrece el cli. Para comporbarlo basta con abrir una consola y escribir la siguiente sentencia:
gatsby --help
Y veremos algo parecido a esto:
const React = require("react");
exports.onRenderBody = ({ setHeadComponents }) => {
const ScriptUrl = React.createElement("script", {
key:"as",
src:"https://www.googletagmanager.com/gtag/js?id=***********"
})
const ScriptFunction = React.createElement("script", {
key: "ag",
dangerouslySetInnerHTML: {
__html: "window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '***********');"
}
})
setHeadComponents([ScriptUrl, ScriptFunction]);
};Ya tenemos las herramientas necesarias. Ahora vamos a crear nuestro primer sitio. Gatsby nos ofrece la posibilidad de crear proyectos con starters. Estos startes son arquetipos con los que podamos crear nuestros proyectos utilizando éstos como plantilla para no tener que crear los archivos y configuraciones iniciales. Nosotros vamos a utilizar el básico, hello-word:
gatsby new mi-proyecto https://github.com/gatsbyjs/gatsby-starter-default
Donde mi-proyecto será el nombre con el que queramos llamar al nuevo proyecto.
Cuando ejecutemos la sentencia empezará el proceso de creación y descarga de los módulos del proyecto. Dependiendo de la velocidad de tu conexión tardará más o menos. Una vez descargado podemos ejecutar la sentencia en consola para levantar nuestro nuevo proyecto en un localhost con el puerto 8000 por defecto. Al abrirlo en tu explorador veras algo como esto:

Vamos a abrir el proyecto en nuestro editor favorito. Si no tienes uno favorito yo te recomiendo que utilices Visual Studio Code. Es gratuito, configurable y ligero. Cuando lo abras verás en una estructura de carpetas y archivos como esta:
/.cache
/public
/src
/components
/images
/pages
/templates
gatsby-browser.js
gatsby-config.js
gatsby-node.js
gatsby-ssr.js
Vamos a revisar cada una de las carpetas y archivos creados:
.cache: Esta carpeta se crea automáticamente. Nosotros no vamos a hacer cambios en ella. Es una carpeta que utiliza Gatsby para mejorar los tiempos de construcción y recarga cuando estamos desarrollando en local.
public: Esta carpeta también es generada automáticamente por Gatsby y contiene el código compilado de la aplicación listo para ejecutarse en un servidor.
src: En esta carpeta se aloja todo el código fuente del proyecto relacionado con lo que se verá y ejecutará en el navegador cuando se acceda al sitio.
components: En esta carpeta se guardan los componentes Rectjs de la aplicación. No es necesario guardar los componentes en esta carpeta. Podemos guardarlos creando el árbol de carpetas que queramos.
images: En esta carpeta se guardan las imágenes de la aplicación. No es necesario guardar las imágenes en esta carpeta. Podemos guardarlos creando el árbol de carpetas que queramos.
pages: Subcarpeta de src. Por defecto, Gatsby convierte en páginas todos los componentes que se alojan en esta carpeta. Es comúnmente usadas para crear las paginas 404 o páginas que no necesiten ser creadas en tiempo de compilación.
templates: En esta carpeta se alojan las plantillas para crear las páginas de forma dinámica.
gatsby-browser: En este archivo es donde se realiza la configuración relativa al explorador. Luego cuando Gatsby realiza la construcción del sitio lo utilizará para crear la configuración establecida en él.
gatsby-config: Este archivo contiene toda la lógica principal. En él se configuran los plugins como el plugin para generar el manifiesto de la aplicación o qué módulo utilizar entre otros.
gatsby-node: En este archivo se implementa la API de Gatsby. La forma en la que se crean las páginas a partir de los template, por ejemplo, se configuran aquí.
gatsby-ssr: Este archivo es donde se implementa la API de Gatsby para el renderizado de lado de servidor.
Para finalizar este breve artículo vamos a borrar la carpeta public y crear el código preparado para ser distribuido. Tenemos que borrar esta carpeta porque Gatsby no la borra por nosotros. Una vez borrada nos vamos a la consola de comandos situados en la ráiz del proyecto y ejecutamos:
gatsby build
Esto nos creará una nueva carpeta public pero esta vez con los archivos finales listos para ser desplegados en el servidor de producción. Cuando la ejecución haya terminado vamos a abrirla en el editor para ver qué contiene. Al abrirlo lo primero que nos llamará la atención es que genera un montón de archivos con nombres parametrizados. Por un lado, tenemos los source maps que nos sirven para depurar desde el navegador proporcionando la capacidad de ver el código como está en el código fuente. Por otro, nos ha creado archivos .json que son parte del sistema de hidratación de nuestra aplicación para convertirla la una SPA. También tenemos archivos complentarios como los archivos css que contiene los estilos de nuestra aplicación y archivos .js que contiene la lógica.
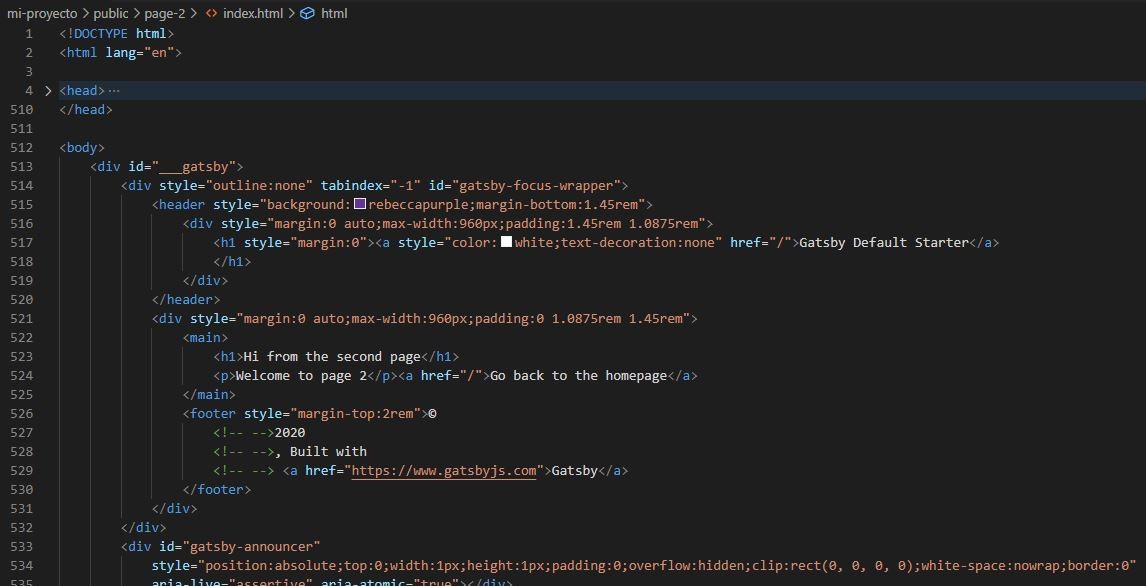
Por último y los más importantes para entender el paradigma de Jamstack son los archivos html. En primer lugar, está el archivo index.html que será el que cargue el sitio por defecto. Pero si nos fijamos tenemos unas carpetas llamadas 404 y page-2. Si las abrimos vemos que también contienen archivos html. Estos son las rutas y archivos de nuestro sitio. Cada vez que se navegue a una url de nuestro sitio será la navegación a cada uno de estos archivos. Si abrimos estos archivos vemos que están minimizados pero si lo formateamos dentro del editor podremos ver que tenemos todo el contenido que se puede ofrecer de forma estática. Títulos, encabezados, párrafos. Todo ya está prerenderizado y accesible para cualquier crawler o araña de los buscadores para que puedan indexar las páginas de nuestro sitio como lo harían con un sitio prerenderizado desde servidor (SSR).
Aquí una captura del archivo de la página 2 formateado:

En la imagen anterior vemos en el archivo formateado como el codigo está pre-renderizado. Si lo abrimos en el explorador podremos ver la página practicamente igual que si la abriésemos desde el sitio web.
Finalmente os dejo este vídeo donde repasamos todos los conceptos que hemos visto:
